Nova Learning
Online Learning Platform

Nova is an app to enhance the online learning experience for young students.
Challenge
How might we promote engagement and communication with online learning?
The Objective
Nova Learning should enable students to mange their work, schedule, and communicate with their peers and teachers to improve the overall learning experience.
Case Study July 2021 - August 2021
Survey Research
I conducted and received survey results form 36 people to better understand what students and teachers liked and disliked and their past experiences with synchronous and asynchronous classes.
Interview Findings
To learn more, I conducted 5 interviews with students and 5 teachers. I asked questions related to their experiences with social interactions, productivity, and organization.
Personas
Based on the research, I created two personas to help define who I was designing for: the teacher and the student. This allowed me to envision the users and figure out how each will use the platform to better enhance each of their learning experiences.
User Scenarios & Site Map
The site map allowed me to use information architecture to ensure that students could quickly and easily find features they needed, within the app. This allows students to access the materials they need without technology interfering.
Red Routes
I decided to focus on a student interface for the project and figure out how to design to increase engagement and performance. I used user scenarios to identify which red routes and screens to design for. The scenarios with the highest priority became the red routes.
Sketches
I started to ideate with sketches to figure out how to display information effectively and efficiently on the screens. Because most students reported that they take classes on a computer, I focused on using the app to accompany online classes on-the-go, rather than designing a replacement platform.
Developing Wireframes
After the testing was completed, I analyzed the feedback and insights to develop mid-fi screens. A calendar was also added to showcase the students upcoming tasks and assignments. I added more progress bars to show the users how they were performing in their classes. I also implemented a messaging feature to encourage communication between teachers and students that is available both in and out of class time.
Flows
When conducting the guerrilla testing, a few users expressed trouble with navigation elements and finding where to find features. To understand how the navigation will work, I used the Mid-Fi screens to create wire flows. This allowed me to further explore how to organize the features in the app and where to add in the new calendar and messaging features.
Creating a Personality
I wanted to explore how animations can contribute to engagement and presenting information. Animated characters were utilized in the onboarding process to help guide young students. I also worked on a design system outlining the grid system, typeface, illustrations, and fonts, and UI elements to be used in the app.
Testing
I tested 5 students to see how they would use the prototype. I got feedback about a few different features to include in the future like a planner and message function.
Iteration
I made changes from sketches, to wireframes, to high fidelity based on the feedback from usability testing. Users suggested to add a calendar feature, and stressed the importance of establishing the UI bars for users to clearly distinguish the difference between grades and progress in a class.
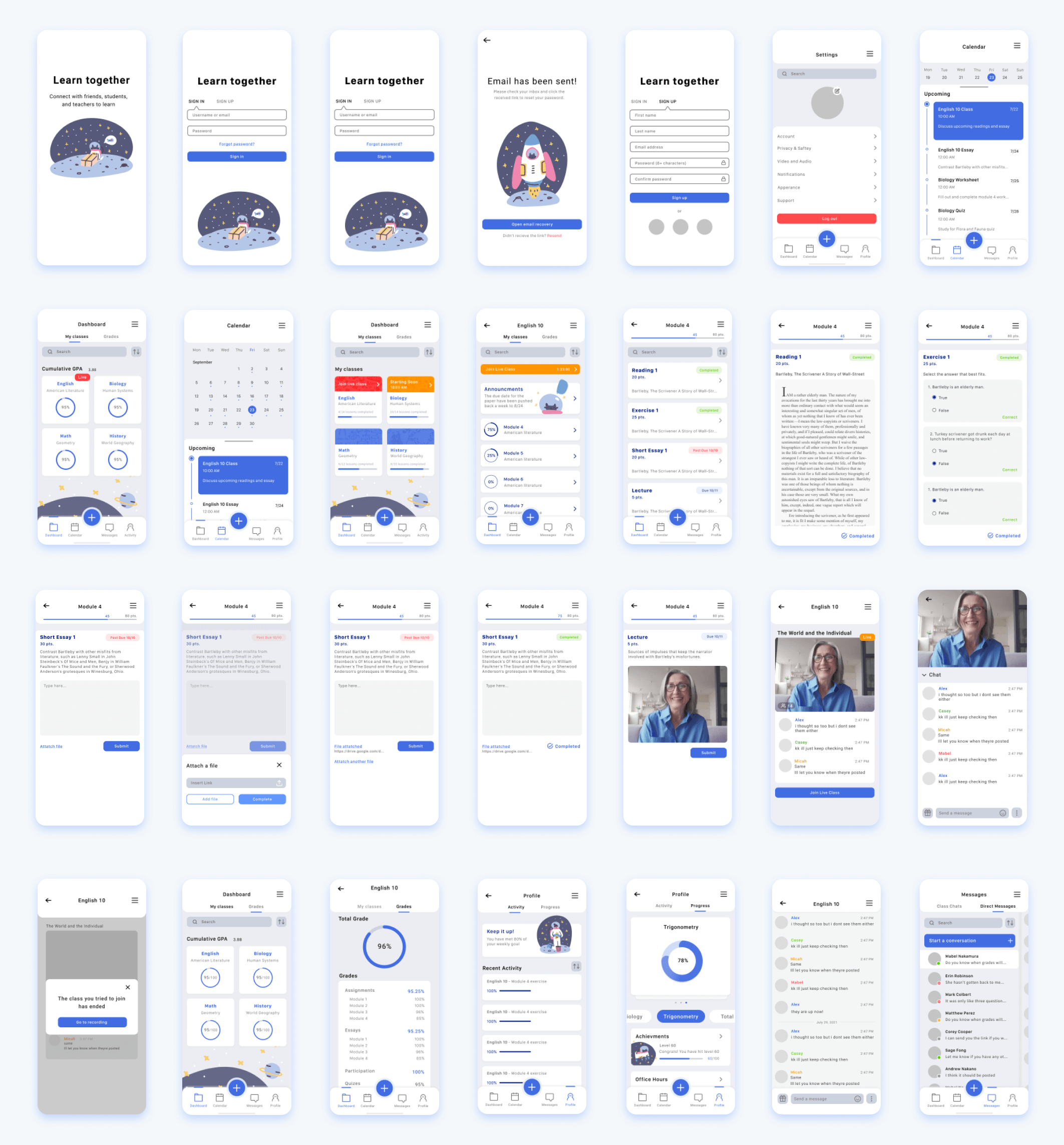
Final Screens

Take Aways
My biggest lesson was being very mindful of user testing. I learned along the way that users saw the app as a tool to help them communicate, check their grades, and keep track of assignments while they were on the go.
There is more to explore with Nova Learning. How can we add features to the chat to make it more entertaining and interactive for students? What does the interface look like for teachers? These are some questions I would love to expand on as I work on this project. But for now, feel free to explore the latest prototype below.











